Merhaba arkadaşlar,
ZoomIt uygulaması yazımdan sonra, yeni bir araç yazısı ile sizlerle birlikteyiz. Bu yazımın konuğu ise InkScape aracı. Bu aracı ilk olarak, Begüm’ün Sayılarla Macerası oyununu geliştirirken kullandım. Aslına bakarsanız daha önce bir süreliğine Adobe Illustrator isimli vektörel çizim uygulamasını kullanmıştım. Anladığım kadarı ile de bu araç bu alanda en iyi araçlardan birisi, fakat benim için çok önemli bir engel var. O da bu aracın paralı olması. Bu sebeple bu oyuna başlamadan önce bu tarz başka bir uygulama var mı diye araştırırken bu araca denk geldim ve açıkçası benim ihtiyaçlarımın çoğunu giderdi (tabi ihtiyaç meselesi göreceli olduğu için burada kesin ifadeler kullanmaktan kaçınıyorum :). Bu arada internette illustrator ve Inkscape araçlarının karşılaştırmalarına ilişkin de bir çok yazı bulabilirsiniz. Burada bunlara girmeyeceğim. https://www.google.com/search?q=inkscape+vs+illustrator
Aracın sloganı da bu nokta da beni cesaretlendirmedi desem yalan olur: “Draw Freely”, Özgürce Çizin.
Bu yazıyı çok uzun tutmamak adına, benim gibi çok basit ihtiyaçları olan kullanıcılar için kullanılabilecek olan kabiliyetlere çok kısaca değinip, detaylı özellikler için sizleri başka kaynaklara yönlendireceğim.
Ama hepsinden önce bu aracın Ms Paint, Gimp, Paint.Net, IrfanView gibi uygulamalardan ne farkı var ona bakalım, bence bu husus daha önemli. Bunu da anlamak için raster ve vektör grafik yaklaşımlarına bir göz atmamız gerekiyor. Coğrafi bilgi sistemleri ile çalışanların, bu kavramlara aşina olduğunu düşünüyorum, zaten oradaki kavramlara da benziyor ama arada farklılıklar mevcut.
Bu iki kavrama da girmeden önce bizler için önemli olan temel bir iki kavrama daha bakalım 🙂 Bunlarda ilki piksel. Bilgisayar grafiklerinde piksel resimlerdeki her bir fiziksel noktaya verilen isimdir ve temel olarak ekran üzerinde farklılık yaratabilecek en küçük eleman olarak da ifade edilebilir. Bu piksellerin de bir araya gelmesi ile oluşan diziye de bitmap denilir (ismi aslında sayıların bitler olarak ifade edilmesinden de geliyor denilebilir). Bunlar genel iki boyutlu olmakla birlikte , her bir piksel için kullanılan bit sayıları da değişebilir.
Raster grafikleri/resimler bilgileri saklamak için bu bitmap’i kullanır. Bu bitmapin boyutu ve sakladığı alan da, resmin çözünürlüğüne göre değişir. Bu resimleri küçültmek her ne kadar çok problem olmasa da, büyütmek genelde resimde bozulmalara sebebiyet verebiliyor. Dosya boyutunu düşürmek için bu resimlerin sıkıştırıldığı da olmakta. Bilindik bazı raster grafik/bitmap uzantıları: .BMP, .TIF, .GIF ve .JPG olarak sıralanabilir.
Vektör grafikler ise verileri saklamak için piksel yerine matematiksel formüller kullanır. Bunlar da genelde 2B veya 3B’lu şekil ve çizgiler ile ifade edilirler ve çözünürlükten bağımsız olduklarından ötürü de, kaliteden ödün vermeden, yazdırma ve benzeri işler için farklı çözünürlüklerde kullanılabilirler. Dosya boyutu olarak raster grafiklere göre daha küçük olurlar ama bu tarz grafikler ile çalışmak daha maliyetlidir. Bilindik bazı dosya uzantıları ise: .SVG, .EPS, .PDF, .AI, .DXF olarak sıralanabilir. Genelde vektör grafiklerden, raster resimler çok kolay bir şekilde elde edilebilse de, tersi daha zor olmaktadır.
Raster grafikler elde etmek için için Paint.Net ya da Gimp daha doğru bir seçim olacaktır. Bu araçlarda hazırladığınız tasarımların çözünürlükleri genelde sabit olur ve tasarlarken bunu göz önünde bulundurmanız gerekir.
Inkscape ya da Adobe Illustrator uygulamaları ise vektör grafik çizim programı diye geçer ve tasarımlarınızı çözünürlükten bağımsız bir şekilde yapmanıza olanak sağlar. Burada oluşturduğunuz vektörel tasarımları daha sonra istediğiniz çözünürlüğe göre, resim olarak üretebilirsiniz.
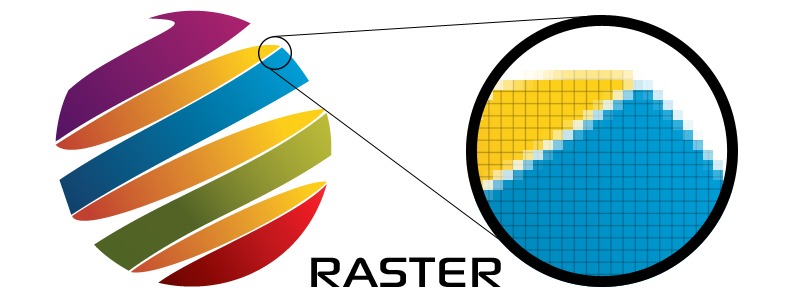
Aşağıda, bu iki çizim yaklaşımını gösteren örnek bir karşılaştırma görebilirsiniz.


Şimdi hızlıca Inkscape’e dair kullandığım, öne çıkan bir takım kabiliyetlere değinmek istiyorum. Muhtemelen bunların yanında çok daha kullanışlı olanlar olacaktır, burada olmamalarının sebebi onları kullanmamış ve farkında olmamamdır 😀 O sebeple, önerdiğiniz, kullandığınız kabiliyetleri lütfen buradan paylaşın.
Önce araç ile ilgili bazı ekran görüntülerini, referans olması sebebi ile aşağıya ekliyorum. İlk resim, Inkscape ile sunulan araçlar, diğeri de genel arayüz yerleşimini ifade etmekte.


- Temel bir takım fonksiyonlara bir bakalım:
- Seçtiğiniz nesnelerin üzerine bir kere tıklayınca boyutlandırma, bir kere daha tıklayınca döndürme seçenekleri sunulmakta. Bunları objenin köşelerinde çıkan sembollerden anlayabilirsiniz,
- Özellikle araç çubuğu düğmelerine ilişkin kısayollar F1 (seçim aracı), F2 düğüm aracı vs ile başlayıp devam ediyor. Tam liste için https://shortcutworld.com/Inkscape/win/Inkscape_Shortcuts bağlantısına bir göz atabilirsiniz,
- Alt + D ile nesnenin bağımsız kopyaları oluşturulabilir,
- Ctrl + fare orta tuşu yakınlaşma/uzaklaşma, Shift + fare orta tuşu sağ/sol hareket ettirme,
- Bu kısa yolların yanında her bir araca ilişkin kısa yollara da bakabilirsiniz.
- Sayfa/doküman operasyonları
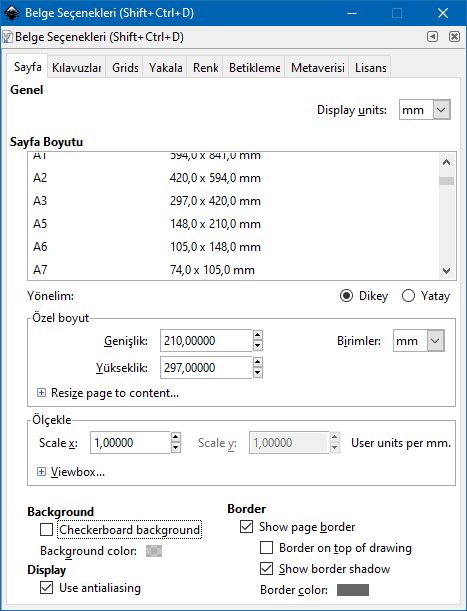
- Ana doküman ve sayfa ile ilgili düzenlemeler için “Dosya->Belge Seçenekleri” diyaloğunu kullanabilirsiniz. Aşağıdaki gibi bir diyalog sizi karşılayacak
-

- Şekil oluşturma ve düzenleme
- Şekilleri oluşturmak için araç çubunda bulunan araçları kullanabilirsiniz. Bu başlık altında, bu araçlara ilişkin öne çıkan bir takım özelliklere değineceğiz,
- Şekilleri oluşturmak için en sık kullanacağınız kısayollardan bir kısmı aşağıdaki gibidir:
- Seçme ve dönüştürme aracı – F1 (en sık kullanacağınız kısayollardan birisi)
- Gruplama – Ctrl-G
- Grubu sonlandırma – Ctrl-Shift-G
- Dikdörtgen oluşturma – F4
- Elips/Çember oluşturma – F5
- Poligon oluşturma – *
- Örneğin boyutlandırma. Şekilleri merkezine göre boyutlandırmak için, boyutlandırma esnasında Ctrl + Shift’e basılı tutabilirsiniz,
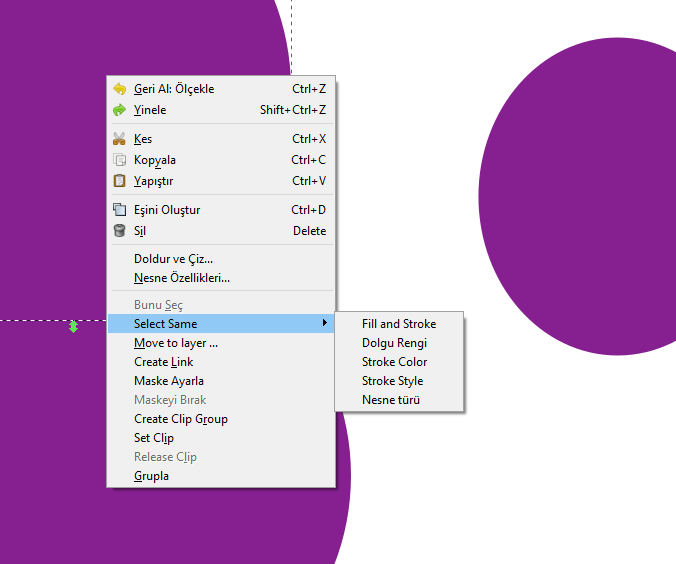
- Aynı renkte/nesne türünde nesneleri seçmek için referans nesneyi seçip aşağıdaki menüyü kullanabilirsiniz,
-

- Oluşturmuş olduğunu metinleri harf harf düzenlemek için, metni oluşturun daha sonra onu seçin ve (“Yol->Nesneden Yola”, Shift + Ctrl + C) menü elemanını seçin. Bu sayede bütün bir metin grup olarak oluşturulacak ve daha sonra metin, harf harf düzenlenebilecektir,
- Inkscape’de sıkça kullanacağınız bir diğer araç da, karmaşık nesneleri oluşturmak için, birden fazla nesne ve yol operasyonunun uygulanması. Bunu öğrenmenin en iyi yolu ise deneme yanılma, o sebeple birden fazla nesne oluşturup, ilgili Yol dosya menüsü altındaki operasyonları kendiniz deneyip etkilerini görmeniz olacak. https://coeleveld.com/inkscape-path-operations-alignment/ sayfası ve benzerlerinde verilen ip uçlarının da faydalı olacağını ifade etmeliyim,
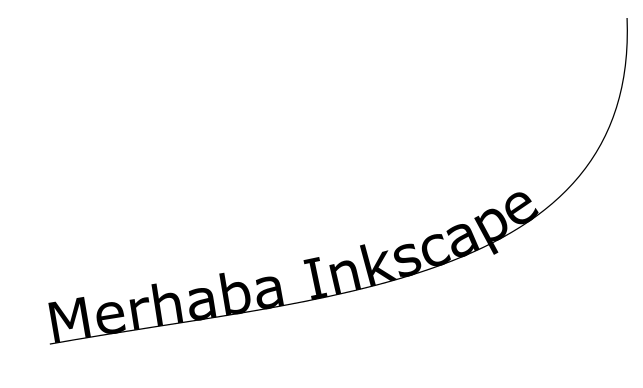
- Oluşturulan eğri üzerin metin yerleştirmek için:
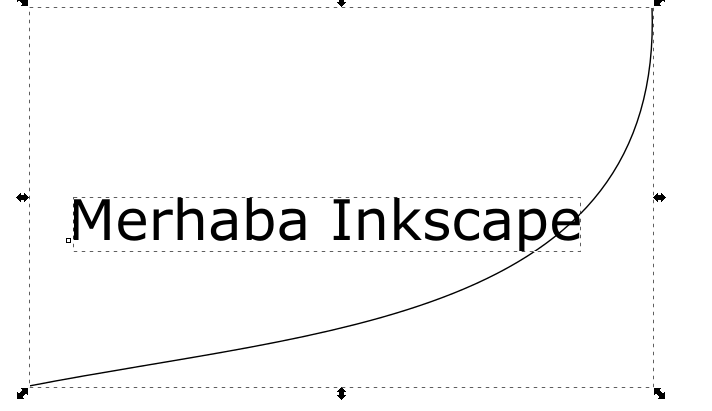
- Öncelikle metini ve metini üzerine yerleştirmek istediğiniz eğriyi aşağıdakine benzer şekilde oluşturun ve ikisini de seçin,
-

- Daha sonra dosya menüsünden “Metin->Yola Ekleyi” seçiniz ve aşağıdaki gibi metnin eğri üzerine konumlandırıldığını göreceksiniz:
-

- Çizimleri dışarı aktarma,
- Evet, çizimleri oluşturdunuz ve bunu artık resim dosyası olarak dışarıya aktarmak istiyorsunuz ne yapacaksınız. Gelelim en önemli adımlardan birisine olan bu adıma.
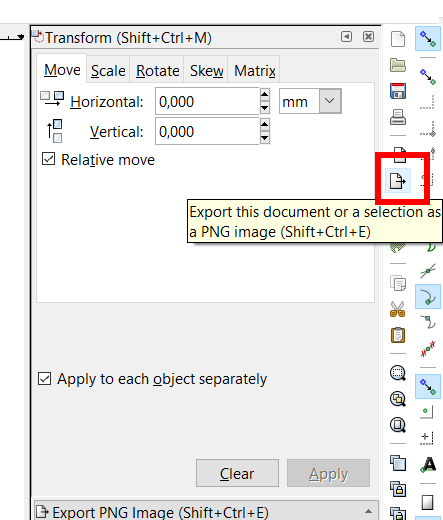
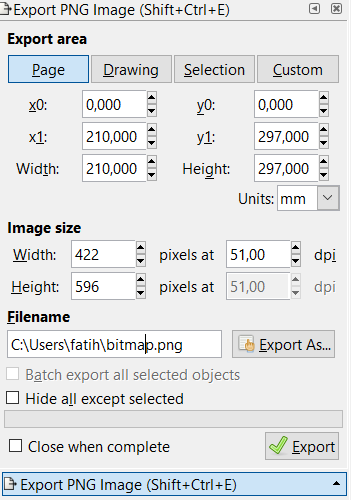
- Bu adım için dosya menüsü altında “PNG resmi olarak dışarı aktar” ya da aşağıda gösterildiği gibi “PNG resmi dışarı aktar” diyaloğunu açmanız gerekmekte:
-

- Bu diyalog üzerinden, dışarı aktarılacak içeriği (bütün sayfa mı, sadece seçili öğeler mi, ya da belirlenen kısımlar mı?), oluşturulacak olan resmin boyutları (en önemli nokta), aktarılacak olan dosyanın ismi ve yolunu girebilirsiniz.
- Son olarak ilgili PNG dosyasını oluşturmak için “Export” düğmesine tıklamanız gerekmekte. Sonra dosyanız oluştulacak.
-

Bu arada, şunu da ifade etmekte fayda var ki, Inscape’in dokümantasyonu oldukça çeşitli ve olgun, o sebeple https://inkscape.org/learn/tutorials/ adresine muhakkak bir göz atın derim. Açıkçası ben ihtiyacım olan bir çok kabiliyet için, ilk olarak buraya bakıyorum.
Bunların yanında da web, udemy ve youtube üzerinde de araç ile ilgili oldukça fazla kaynak var (ör. https://www.youtube.com/user/tjopen1/playlists) bunlara da bakabilirsiniz.
Bir sonraki yazımda görüşmek dileğiyle, kendinize iyi bakın.
Kaynaklar
- https://en.wikipedia.org/wiki/Raster_graphics
- https://en.wikipedia.org/wiki/Vector_graphics
- https://en.wikipedia.org/wiki/Bitmap
- https://inkscape.org/learn/tutorials/
- https://design.tutsplus.com/articles/back-to-school-28-easy-inkscape-tutorials–cms-21870
- https://coeleveld.com/inkscape-path-operations-alignment/
- https://www.printcnx.com/resources-and-support/addiational-resources/raster-images-vs-vector-graphics
- https://www.youtube.com/user/tjopen1/playlists


Güzel ve detaylı bir paylaşım olmuş.
Inkscape’in bazı eksikleri olmasına rağmen illustrator’ın ücretsiz ve güçlü bir alternatifi olmasından dolayı kullanmaktan keyif alıyorum.
Yazılarınızın devamını dilerim.