Merhaba arkadaşlar,
Bir çok yazımdan da anlayacağınız üzere windows üzerinde yazılım geliştirmek için Visual Studio’yu kullanıyorum. Ama bazı noktalarda daha ufak kod incelemeleri/güncellemeleri veya python tarzı betik dilleri kullanarak uygulama geliştirme ihtiyacı ortaya çıkabiliyor ve bunlar için de VS’i kullanmak biraz külfetli oluyor açıkçası. Bu amaçla, ben de son bir kaç senedir Sublime metin editörünü kullanıyorum (daha önce de Notepad++ kullanırdım). Kendileri oldukça kabiliyetli ve ihtiyaç duyduğum bir çok kabiliyeti içerisinde barındırıyor.
Takip ettiğim bazı sitelerde ve de özellikle yazımın sonlarına doğru bahsedeceğim bir ihtiyaç sonrasında microsoftun yeni geliştirmiş olduğu (yeni dediğime bakmayın siz ben yeni görüyorum 🙂 yoksa neredeyse 3-4 yıldır kullanılıyormuş) Visual Studio Code aracına denk geldim. Araç isminden de anlaşılacağı üzere VS’den alışageldiğimiz IDE arayüzlerini daha basitleştirilmiş bir şekilde sublime benzeri (“Command palette” özelliği de hani sublime’ı hatırlatmıyor değil 🙂 bir editör aracılığı ile sunuyor.

Aracın öne çıkarılan en önemli özellikleri:
- Bir kere bedava ve açık kaynaklı,
- Windows, linux ve mac desteği var,
- Mevcut editörlerde kullanılan kısayolları eşleme mevcut (Vim, sublime, IntelliJ, Visual Studio, vb.),
- Yerleşik bir çok araç desteği mevcut,
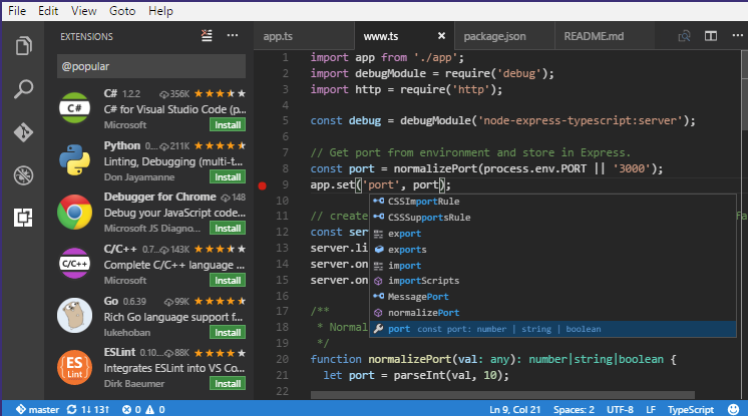
- Bir çok dil (Javascript, JSON, HTML, CSS, TypeScript, C++, Java, PHP, Python, Go, SQL, C#) için “IntelliSense” desteği mevcut (sitelerinde de bahsedildiği üzere sadece renklendirme değil aynı zaman koda tahminleme/tamamlama kabiliyetleri de sunuluyor),
- Kod ayıklama kabiliyetleri sunuluyor (bunun için derleme ve oluşturma eklentilerini aktifleştirmeniz gerekiyor),
- Git desteği yerleşik olarak sunuluyor,
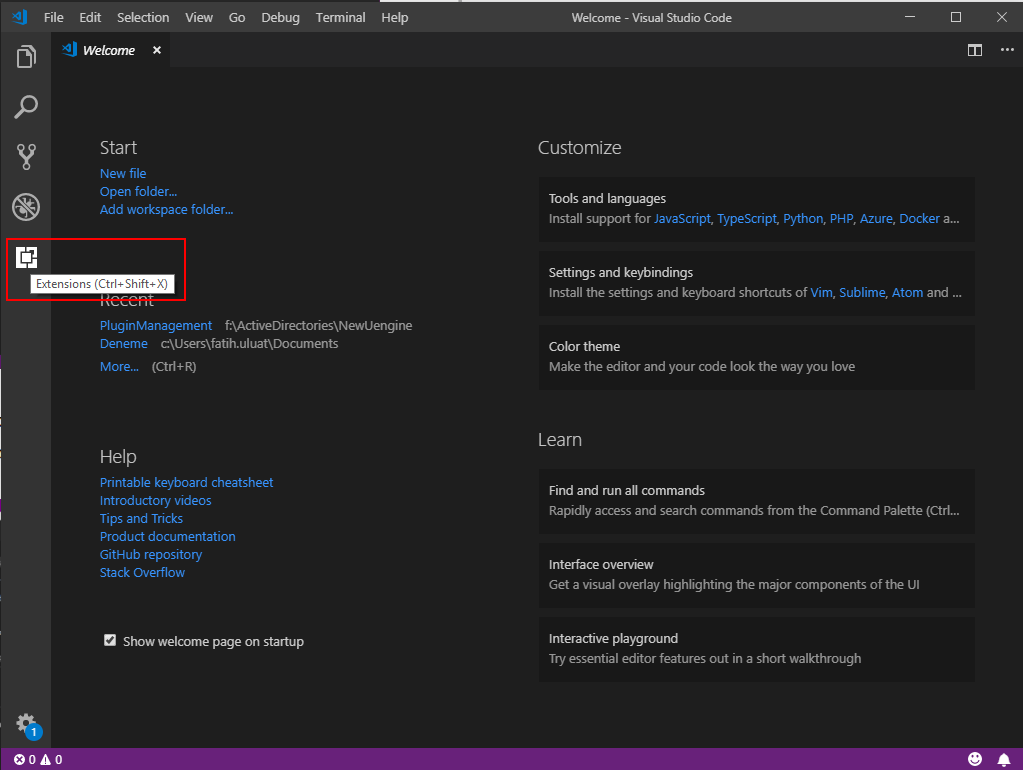
- Belki de en önemli özelliklerinden birisi de uyarlama alt yapısı (Uygulama içerisinden ‘Ctrl+Shift+X’ ile erişebilirsiniz)
Daha detaylı bilgili için aracın dokümantasyon sayfasına erişebilirsiniz. Uygulamayı indirmek için indirme bağlantısına tıklayabilirsiniz. Açıkçası aracı kullanmaya başlayalı bir kaç hafta oldu ama hoşuma gitmedi desem yalan olur, ileride belki daha detaylı tecrübelerimi sizler ile paylaşırım. Açıkçası özellikle linux ve benzeri sistemlerde kullanımı bende merak uyandırdı, bu platformlarda çalışan yazılımperverler için iyi bir tercih olabilir.
İçerik
VS Code ile C++ Uygulaması Geliştirme
Yazıma son vermeden önce hızlıca VSCode aracılığı ile hızlıca C++ programlama için takip etmeniz gereken adımları sizler ile paylaşacağım. (Bu arada, buradaki adımlar sadece bir yöntem başka eklenti veya araçlar ile de aynı geliştirme ortamını elde edebilirsiniz.)
- İndirme bağlantısına tıklayarak uygulamayı indirin ve kurun
- Daha sonra tarayıcıdan eklenti adresinden ya da uygulama içerisinden aşağıdaki düğmeyi tıklayarak eklentiler sayfasını açın

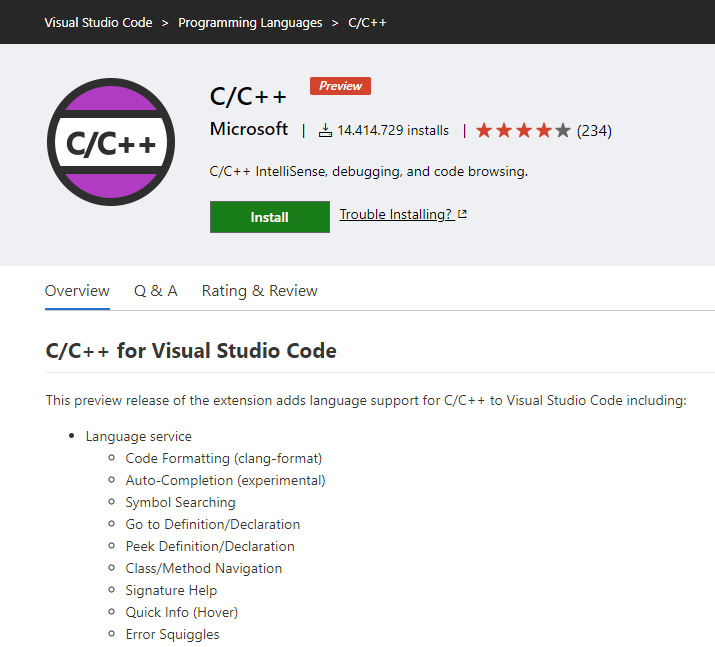
- C++ ile yazılım geliştirme için üç adet eklenti kuracağız. Bunlar: “C/C++“, “Easy C++ projects” ve “Doxygen Documentation Generator” eklentileri. Bunların her birini bir önceki adımdan veya eklediğim eklenti bağlantılarından kuralım,



- Bu arada “Easy C++ Projects” i kullanmak için gerekli olan derleyicileri öncesinden kurmanız gerekiyor. İlgili eklentinin sayfasında kullanılabilecek derleyiciler ve kurulum yönergelerini yardımcı olması açısından yazımın sonuna ekliyorum,
- Her eklentiyi kurduktan sonra ilgili eklenti başlığının orada “Reload to Activate” yazan mavi bir düğme çıkacak bunu tıklayarak ilgili eklentileri aktifleştirin,
-

- Evet artık VS Code ile C++ geliştirmek için gerekli ortamımız hazır oldu şimdi hemen bir örnek yapalım,
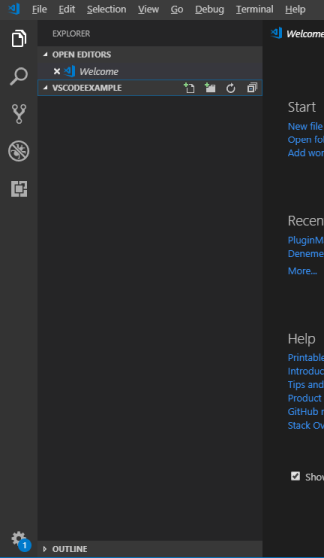
- Öncelikli olarak eğer Sublime kullandı iseniz genel olarak bu tarz editörler VS deki “solution” ya da proje benzeri yaklaşımı farklı dizinler oluşturarak gerçekleştiriyorlar. Bu bağlamda önce projemiz için bir dizin oluşturacağız. Bunun için de “File -> Open folder”‘a tıklayalım ve diskte istediğimiz bir yer “VSCodeExample” isimli bir folder oluşturalım. Bunu oluşturduğumuz zaman soldaki “Explorer” panelinde ilgili başlığın geldiğini göreceksiniz:
-

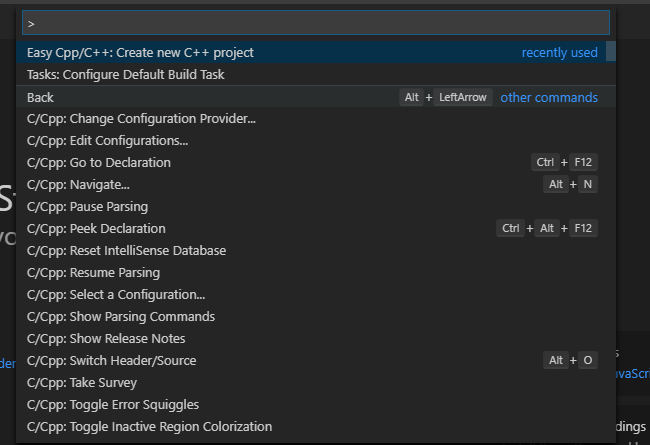
- Şimdi “Command Palette” ‘i açmak için F1’e basalım. Aşağıdaki gibi bir listenin görüntülenmesini bekliyoruz:

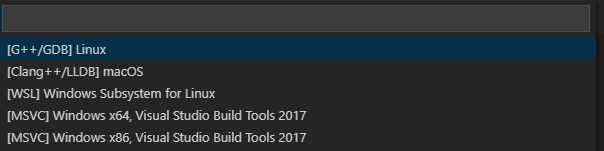
- Burada ilgili girdi kutusuna “C++” yazıp gelen “Easy Cpp/C++: Create new C++ project”‘i seçiyoruz. Bunda sonra ilgili derleyici listesi geliyor,
-

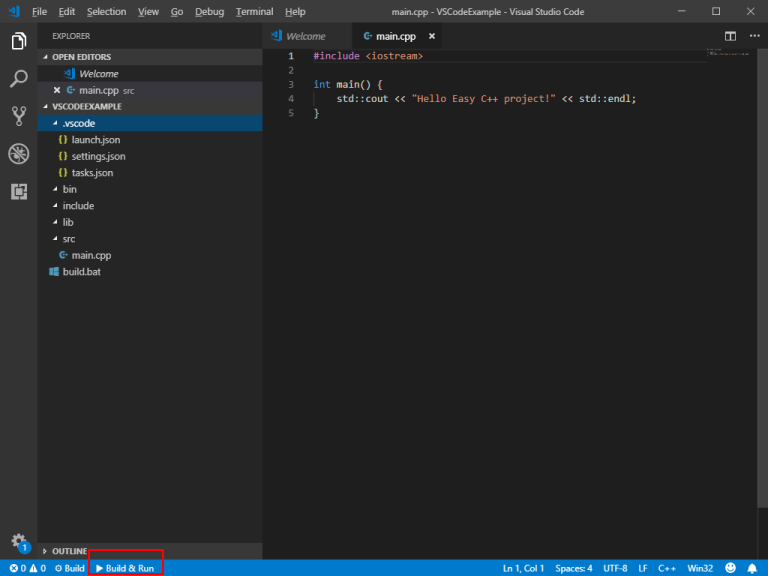
- Ben örnek için “[MSVC] Windows X64, Visual Studio Build Tools 2017″‘i seçeceğim. Bunu da seçtikten sonra ilgili dizin içerisine gerekli dosyaların otomatik olarak eklendiğini soldaki “Explorer” panelinde görebilirsiniz,
-

- Son olarak projeyi derlemek ve çalıştırmak için aşağıdaki “Build & Run” seçeneğine tıklamanız yeterli. VS Code kullanarak ilk C++ uygulamanızı geliştirdiniz 🙂
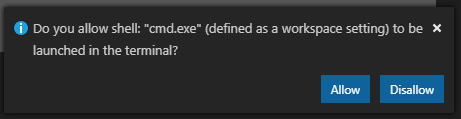
- Eğer düğmeye tıkladıktan sonra “TERMINAL” alanında aşağıdaki gibi bir hata ile karşılaşıyor iseniz sağda çıkan “Do you allow shell: “cmd.exe” …” penceresinden cmd.exe ye izin verin, ya da buradaki adımları da izleyebilirsiniz.
-
1234567891011121314The terminal process terminated with exit code: 1Terminal will be reused by tasks, press any key to close it.> Executing task: .\build.bat && .\bin\main.exe <At line:1 char:13+ .\build.bat && .\bin\main.exe+ ~~The token '&&' is not a valid statement separator in this version.+ CategoryInfo : ParserError: (:) [], ParentContainsErrorRecordException+ FullyQualifiedErrorId : InvalidEndOfLineThe terminal process terminated with exit code: 1

- Tekrar “Build&Run” a bastığınızda herhangi bir sorun ile karşılaşmadan aşağıdaki çıktıları görmenizi bekliyorum
-
123456789101112131415161718192021> Executing task: .\build.bat && .\bin\main.exe <************************************************************************ Visual Studio 2017 Developer Command Prompt v15.8.7** Copyright (c) 2017 Microsoft Corporation**********************************************************************[vcvarsall.bat] Environment initialized for: 'x64'x64 için Microsoft (R) C/C++ İyileştirmeli Derleyicisi Sürüm 19.15.26730Telif Hakkı (C) Microsoft Corporation. Tüm hakları saklıdır.main.cppMicrosoft (R) Incremental Linker Version 14.15.26730.0Copyright (C) Microsoft Corporation. All rights reserved./out:main.exe/debug/OUT:bin\main.exemain.objHello Easy C++ project!Terminal will be reused by tasks, press any key to close it.
Doxygen ile Kod Açıklaması Ekleme
Gelelim VS Code ile kodumuza doxygen uyumlu kod açıklamaları eklemeye. Açıkçası VS Code ile ilk ciddi karşılaşmam da C++ kodlarımı doxygen uyumlu kod açıklama için kullanacağım bir araç arayışı ile oldu. Bir eklenti buldum eklentinin VS için olduğunu düşünerek irdeledim fakat VS Code için olduğunu gördüm, oradan yav hele bir bakalım bu araca deyüp sonrasında taa bu yazıma kadar geldik.
Evet arkadaşlar VS Code Doxygen Documentation Generator eklentisi ile çok hızlı bir şekilde doxygen uyumlu kod açıklamaları ekleyebiliyorsunuz. Bunun için ilgili kod parçasından bir önceki satıra gelip (ör. tanımlanan metot veya sınıf veya dosyanın başlangıcı), “/**” yazıp “Enter” a bastığınız anda otomatik olarak bu eklenti ilgili açıklama şablonunu ekliyor (eğer gelmiyor ise ilgili eklentinin kurulu olduğu ve “Reload to Activate” dediğinizden emin olun).



Daha detaylı bilgi için ilgili eklentinin sayfasına başvurabilirsiniz.
“Easy C++ Project” Derleyici Kurulum Yönergeleri
Windows
- You must have MSVC or GCC installed:
- MSVC can be installed using Build Tools for Visual Studio 2017 from here
- GCC Windows 10: Install GCC and Make on Windows through WSL: Windows Subsystem for Linux setup
- GCC Windows 8.1 or lower: Install GCC and Make using Cygwin or MinGW
GNU/Linux
- Install GCC, Make and GDB using the package manager of your distribution, these are some of them:
- Debian/Ubuntu/Mint:
sudo apt install g++ make gdb - Fedora:
sudo dnf install gcc-c++ make gdb - Arch Linux:
sudo pacman -S gcc make gdb
- Debian/Ubuntu/Mint:
MacOS
- GCC: Check out Brew
- Clang:
- Open a Terminal
- Run the command
xcode-select --install - A dialog will appear telling you that it requires the command line developer tools, and asks if you would like to install them. Click on the “Install” button
Kaynaklar
Yukarıdakilere ek olarak aşağıdaki kaynaklardan da faydalanabilirsiniz.
- https://code.visualstudio.com/
- https://github.com/Microsoft/vscode
- https://medium.freecodecamp.org/an-overview-of-visual-studio-code-for-front-end-developers-49a4aa0771fb
- https://news.codecademy.com/visual-studio-code-sublime-text/
- https://blog.elmah.io/best-visual-studio-code-extensions/
- https://github.com/viatsko/awesome-vscode => Oldukça kapsamlı bir liste