Giriş:
Uzun zamandır ara verdiğimiz araçlar yazısına son vermek adına tekrar sizler ile birlikteyim 🙂 Yazıma girişi, bir kaç soru ile yapmak istiyorum. Öncelikli olarak uygulamalarınızda Grafiksel Kullanıcı Arayüzü (GKA) elemanlarınızı nasıl tasarlıyorsunuz ya da dokümante ediyorsunuz:
- Yukarıdaki resimde olduğu gibi tahtaya çizerek :),
- Herhangi bir çizim yapmadan, sadece sözel gereksinimlerle,
- GKA tasarımları için kullanacağımız geliştirme araçlarının kendilerini kullanarak sadece tasarım amaçlı,
- Ya da çeşitli GKA kütüphanelerinin desteği ile kod ya da betik hazırlayarak,
- Örnek çizimler ya da illüstrasyonlar yaparak.
GKA’nın tasarımı ve dokümantasyonu yanında, göz önünde bulundurulması gereken bir diğer konu da, bu tasarımları (özellikle GKA’ları) diğer takım arkadaşlarınızla, paydaşlarınızla ya da müşteriniz ile nasıl tartışıyorsunuz. Özellikle GKA ağırlık uygulamalar için. Benim açıkçası gördüğüm kadarı ile geliştiriciler, ağırlıklı olarak nihai GKA’ları geliştirecekleri araçları (Ör. Visual Studio ya da Qt Designer) kullanmayı daha çok tercih ediyorlar. Her ne kadar belki bunlar nihai yazılımda kullanılmayacak olsa da. Bütün bunların sonucunda, genelde müşteriler, nihai arayüzleri veya bu arayüzlerin neye benzeyeceğini, geliştirme çalışmaları başladıktan sonra görmeye başlarlar ki, bu aşamada yapılan değişikliklerin geri dönüşü (tabi ki bu değişikliğe göre) genelde daha maliyetli ve zaman kaybına sebep olabilmektedir.
Bir miktar giriş yaptıktan sonra, bu yazımın odağında işte bu tarz sıkıntıları bir miktara azaltabileceğini düşündüğüm ve benim de uzun süredir kullanmakta olduğum, “Pencil” aracı üzerine olacak. Burada odağım araç üzerine olacak, genel GKA tasarım süreci üzerinde durmayacağım. Benzer şekilde, genel arayüz tasarım prensipleri ya da pratiklerine değinmeyeceğim. Ama hem bu konular hem de İnsan Makine Arayüzü ‘ne ilişkin bir yazıyı da olası konular başlığı altına ekliyorum 😉 Bu konulara hakkında fikir almak için aşağıdaki sitelere bir göz atmak isteyebilirsiniz:
- https://www.interaction-design.org/literature/topics/ui-design
- http://groups.csail.mit.edu/graphics/classes/6.893/F03/lectures/L2.pdf
- https://www.google.com/search?q=gui+design+process&rlz=1C1SQJL_trTR803TR803&oq=GUI+design+process
GKA Prototipleme:

Pencil, “wireframe” olarak nitelendirilen bir GKA prototipleri ve çizimleri oluşturulması için kullanılan bir araç. Buna benzer şekilde bir çok uygulama var. Aslında bu tarz uygulamalara ilişkin bir sınıflandırma da yapılmış durumda. Bunlar aslında fikir aşamasında geliştirme noktasına kadarki aşamaları da temsil ediyor.
İlk tip uygulamalar aslında karalama seviyesinde, fikir anlamında ortaya çıkan ve kolay bir şekilde kötü fikirlerin elenip, iyi fikirlerin ortaya çıkarılmasına yardımcı olacak çizimle/araçlar. Pencil’in de içerisinde bulunduğu ikinci grup “Wireframes” uygulamaları, GKA aracılığı ile gösterilecek olan bilginin hiyerarşisinin, gruplandırmalarının ve temel fonksiyonlarının gösterilmesi için gerçekleştirilecek çizimlerde kullanılan araçlar. Üçüncü aşama olarak kabul edebileceğimiz “Mockup” araçları ise artık görsel detaylara da yer verecek (renk/stil/font) çizimlerin oluşturulmasında kullanılacak olan araçları temsil ediyor. Son olarak da prototipler/demo uygulamaları ise artık görsel detaylar ile birlikte, gerçek sistemde olması beklenen etkileşimin bir kısmını içeren uygulamalar oluyor. Aslında buradaki kapsama/sınıflandırmaya baktığımız zaman, bunları süreçlere göre değerlendirdiğimizde, gittikçe detaylanan ve nihai çıktıya yaklaştığını söyleyebiliriz.
Peki bu tarz uygulamaları kullanmanın bize ne gibi faydaları olabilir. Bunları aşağıdaki gibi özetleyebiliriz:
- Öncelikli olarak GKA tabanlı uygulamamızın genel yapısını görselleştirmemize yardımcı olur,
- GKA’ların dokümante edilerek, nihai GKA araç veya kütüphanelerinden bağımsız arayüzler sunmamıza olanak sağlar,
- Son kullanıcı ve diğer paydaşlar ile olan iletişimimizi kolaylaştırılır,
- Tasarım değişiklikleri daha verimli bir şekilde yönetilebilir,
- Arayüzlere ilişkin tasarım kararlarını daha açık ve net bir şekilde ifade etmemizi kolaylaştırır,
- Kullanılabilirlik açısından ön değerlendirme yapabilmemize olanak sağlar,
- İç içe veya çoklu GKA’larda akışı gösterebilmemize yardımcı olur,
- Zaman ve eforu düşürür (tekrar tekrar düzeltmeleri veya ön çalışmaları bunlar üzerinden yaparak),
Şimdi de Pencil uygulamasının temel kabiliyetlerine bakalım.
Kabiliyetler:

- Uygulamanın kendisi Windows, Linux ve Mac platformlarını destekliyor,
- Tamamen bedava ve kaynak kodları açık,
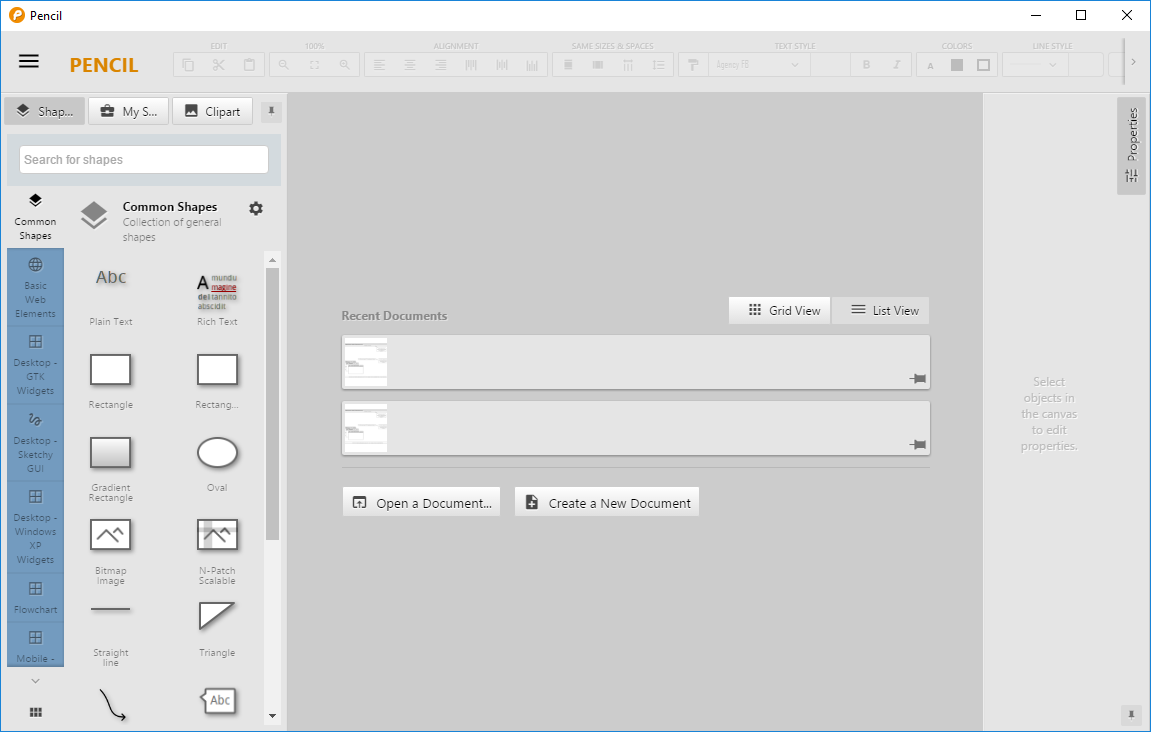
- Genel arayüz aşağıdaki gibi. Sol tarafta şekillere ilişkin sekmeler var, yukarı sol kısımda ana menü bulunuyor, yukarı tarafta ise temel düzenleme araçları var ama çok fazla değil. Sağ tarafta ise seçili nesnelerin özelliklerinin gösterildiği alan var,

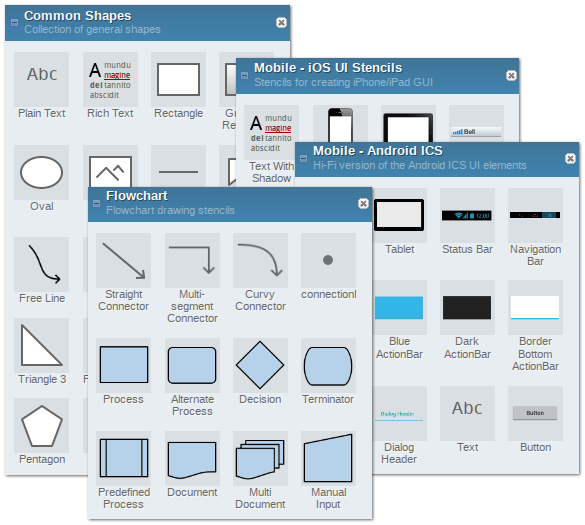
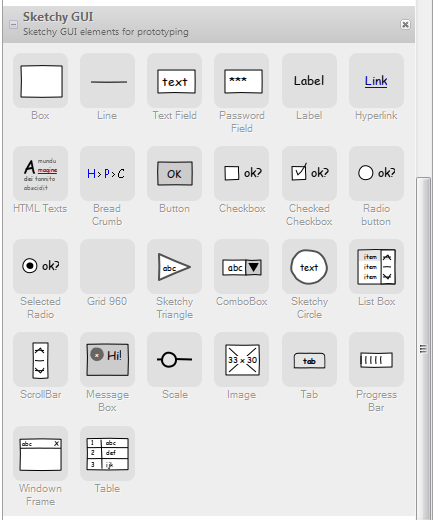
- Aşağıda kullanıma sunulan şekillerin bir kısmını görebilirsiniz:

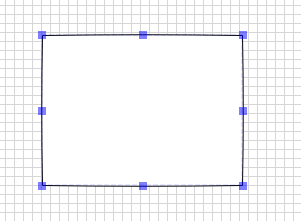
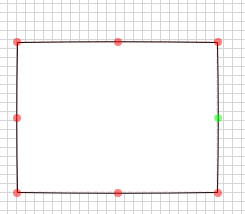
- Boyutlandırma yanında, çevirme için ilgili nesneye fare ile tekrar tıklayıp, kenar düğümlerinin kırmızı ve daire olduğunu gördüğünüzde çevirme işini yapabilirsiniz. Boyutlandırma için bu düğümler kare ve mavi renkte oluyor,


- Seçili şekle ilişkin özellikler sağda bulunan sekmede gösteriliyor ama sağ tıklanarak açılan menüde de bir çok ayar mevcut,
- Gruplama, öne/geriye alma, kilitleme (bunu hiç kullanmadım açıkçası),
- Seçili elemanların imaj olarak çıktısının alınması,
- Oluşturduğunuz tasarımları .png, web sayfası, .pdf, .svg, .odt (open office) ve yazıcıya gönderebilirsiniz,
- HTML, PDF ve ODT çıktılarının şablonunu belirleyebiliyorsunuz,
- Çizimler arası hiyerarşi tanımlanabiliyor. Örneğin ana ekran, alt ekranlar ve benzeri arayüzler arasında,
- Şekiller arasında bağlantı tanımlayabiliyorsunuz,
- Bir takım diyagramları da çizebilmeniz için araç ve şekiller sunuluyor,
- Gösterilen ızgara çizgilerinin aralıkları, bunlara nesneleri yapıştırma, ayrıca .svg ve .bmp dosyları için editör belirtebiliyorsunuz,
- Kanvas boyutlandırma seçenekleri sunuluyor. Bunlar şekilleri içine alacak şekilde, ekranın mevcut durumuna göre ve boşluklar bırakarak içerikleri gruplama. Bu seçeneklere de şağ tıklayarak ulaşıyorsunuz,
- Pencil tarafından sunulan şekillerin yanında sol tarafta bulunan “Clipart” sekmesinden çeşitli ikon ve resimler de ekleyebiliyorsunuz,
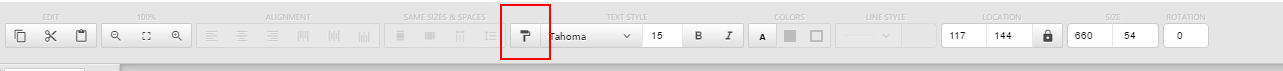
- Şeklin formatsal özelliklerinin, başka şekillere de uygulanması için bir araç var (çoğu MS Office uygulamasında mevcut), aşağıdaki gibi ufak bir düğme ile gösterilen. Bunu da unutmayın. “Copy shape format”,

Değerlendirme:
Herhangi bir araçta olduğu gibi, bu araçta da önemli olan sizlerin ihtiyacını ne kadar sağladığıdır. Kendi açımdan, şu ana kadar bir çok ihtiyacımı bu araç başarılı şekilde karşıladı. Bunun ile birlikte, açıkçası bu tarz uygulamaları sürekli geliştiriyor olsaydım ücretli olan ürünlerden birisini (kaynaklarda buna ilişkin bir bağlantı verdim) alırdım ama Pencil’in bile size bir çok fayda sağlayacağına inanıyorum.
Bunların yanında, araç ile ilgili deneyimlerimi, görüşlerimi ve bazı püf noktaları, aşağıda kısa kısa sizlere aktarmaya çalışacağım:
- Çizdiğiniz şekillere ilişkin bir kısım ayarlar sağ tarafta olan “Properties” sekmesinde, bir kısmı ise sağ tıklayarak açılan menü içerisinde. Açıkçası ben bütün ayarların bu sekme altında olmasını isterdim (örneğin, check box işaretli ya da işaretli olmaması bu menü üzerinden yapılıyor),
- Açıkçası arayüz elemanları gayet sade ve kullanılabilir. İlk başlarda alışmak için kendinize biraz vakit tanıyın,
- Şekiller arasında açıkçası benim en çok hoşuma giden “Desktop – Sketchy GUI” şekilleri oldu,

- Boyutlandırma ve temel şekilsel işlemler daha kolay olabilirdi,
- Genel bir hiyerarşik ağaç görüntüsü de çok iyi olabilirdi,
- Bileşen adetleri ticari ürünler kadar fazla olmasa da bedava bir uygulama için oldukça fazla ve yeterli. Kategorilendirme güzel,
- Çoklu seçilen şekillerin boyutlandırılıp, döndürülememesi kötü. Bunu yapabilmek için gruplandırmayı kullanabilirsiniz. Gruplandırdıktan sonra bunları yapabiliyorsunuz,
- Kanvasın boyutlandırılması ise yukarıdaki menülerden değil, yine sağ tıklanarak açılan menüden yapılıyor.
Bunların yanında diğer benzer araçlara ilişkin karşılaştırma için https://www.mockplus.com/blog/post/free-quick-wireframe-tools adresine bir göz atabilirsiniz.
Umarım faydalı bir yazı olmuştur. Bir sonraki yazıma kadar kendinize iyi bakın.
Kaynaklar:
- https://pencil.evolus.vn/
- https://www.interaction-design.org/literature/topics/ui-design
- http://groups.csail.mit.edu/graphics/classes/6.893/F03/lectures/L2.pdf
- https://www.google.com/search?q=gui+design+process&rlz=1C1SQJL_trTR803TR803&oq=GUI+design+process
- https://media.readthedocs.org/pdf/pencil-prototyping/develop/pencil-prototyping.pdf
- https://www.mockplus.com/blog/post/free-quick-wireframe-tools
- https://www.creativebloq.com/wireframes/top-wireframing-tools-11121302