Godot yılan oyunumuza yavaş da olsa devam ediyoruz dostlar. Biraz vakit bulmakta zorluk çeksem de (aslında vakit var da, başka şeyler ile doluyor ne yazık ki :), bu oyuna devam edeceğiz. Bu kısa yazımda da, artık Godot’a ilişkin kabiliyetlere daha yakından bakabileceğiz. Bu yazım ile yapmış olduğum değişikliklere aşağıdaki respository’den ulaşabilirsiniz:
https://github.com/yazilimperver/BegumSnakeRider
Peki neler yapacağız. Kısaca bakalım sonra detaylara ineriz:
- Öncelikli olarak Godot projesi oluşturma ve bir takım ayarlamalar,
- Giriş sahnesi ve ilgili betiklerin oluşturulması,
- Oyun sahnesi ve basit nesnelerin oluşturulması.
Bu arada, başlıktan da anlaşılacağı üzere bu ikinci yazım. İlk yazıya ulaşmak için aşağıdaki adrese göz atabilirsiniz:
Godot Yılan Klonu 1 – Dizin Yapısı ve Git Sayfası
Bu yazımda da olabildiğince, çok detaylara girmemeye çalışacağım. Daha çok önemli olduğunu düşündüğüm noktaları sizlere aktaracağım. Bu sebeple, muhakkak, https://docs.godotengine.org/en/stable/, adresine göz atın, Gerçekten kolay okunabilir ve güzel bir dokümantasyona sahip Godot. Bir çok aradığınız konuya buradan ulaşabilirsiniz.
Godot Projesi Oluşturma
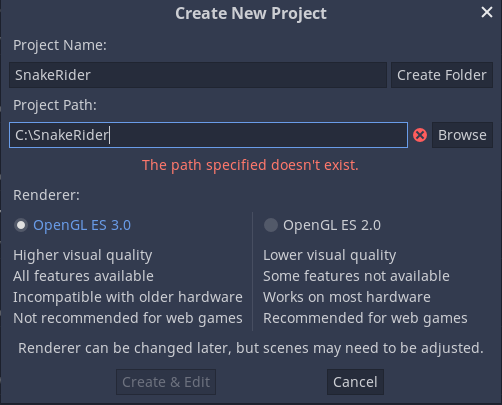
Evet arkadaşlar en son dizin yapımız oluşturmuş ve artık içerisini doldurmayı bekliyorduk. İşte o vakit geldi. Ben bu yazımdan mevcut olarak yayınlanmış en son sürüm Godot olan Godot 3.2.1 sürümünü kullanacağım. Godot içerisinden yeni bir proje oluşturmak için, Godot’u açtığınızda karşınıza gelen arayüzden “New Project”‘i seçiyoruz. Daha sonra karşımıza aşağıdaki pencere geliyor:

Bu pencerede:
- Projenizin ismi,
- Projenin dizini ki burada “Create Folder”‘a tıklamayı unutmayın 😉
- Kullanılacak olan OpenGL ES API’sini seçiyorsunuz. Ben ES 3.0 ile devam edeceğim ama daha ciddi ve yaygın olarak kullanılmasını istediğiniz uygulamalar için ES 2.0’ı da seçebilirsiniz,
- Son olarak “Create & Edit” diyerek projenizi oluşturabilirsiniz,
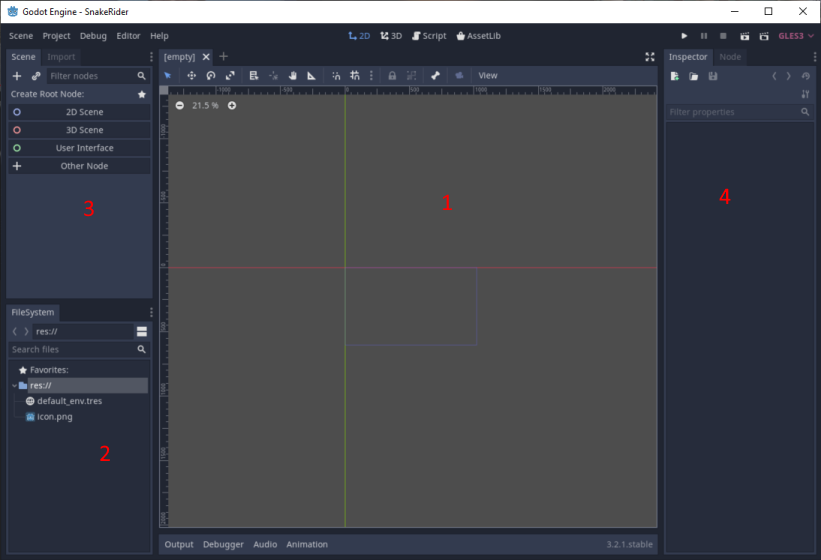
- Projenizi ilk oluşturduğunuzda varsayılan olarak 3B görünüm gelebilir. Biz 2B bir oyun geliştireceğimiz için F1 tuşu ile 2B görünüme geçebilirsiniz. Aşağıdaki gibi bir pencere görmenizi bekliyorum.

- Godot’un en sevdiğim yanlarından birisi, öyle büyük kurulumlar gerektirmemesi, sadece bir .exe’den oluşması (tabi doğal olarak C++ desteğini de unutmayalım:) ). Ayrıca uygulamanın kendisi de Godot kullanılarak geliştirildiğini buradan tekrar hatırlatayım 🙂 Neyse konumuza dönelim. Projeyi oluşturduktan sonra yukarıdaki gibi bir ekran göreceksiniz. Burada:
- 1 no’lu kısım, sahne dediğimiz, bütün 2B/3B geliştirme ve betik programlama kısmının gerçekleştirildiği alan. En çok burayı kullanacaksınız,
- 2 no’lu kısım, dosya sistemi dediğimiz ve projenize ilişkin bütün kaynaklara ulaşabileceğiniz ağaç yapısı, sahneleri seçmek, betikleri seçmek için buraya da bol bol bakacaksınız. Bir önceki yazıma göre dizin yapısını oluşturduysanız. Godot bunları hemen dahil edecektir. Dahil edilmesini istemediğiniz dizinler için bir önceki yazıma bakabilirsiniz,
- 3 no’lu kısım, sahne ağacı, isminden de anlaşılacağı üzere aslında sahne kısmını oluşturan bileşenleri, bir ağaç yapısında hiyerarşik olarak görebileceğiniz alandır,
- 4 no’lu kısım da, seçmiş olduğunuz nesnelere ilişkin özellikleri görüntüleyip/değiştirebileceğiniz, sinyal/olay bağlantılarını yapabileceğiniz alandır,
- Son olarak olmazsa olmazımız, dosya menümüz de yukarıda yerini almış durumda.
- Tabi bütün arayüz bunlardan oluşmuyor ama bu kadar bizim için kafi ama editöre hakim olmak adına lütfen https://docs.godotengine.org/en/stable/getting_started/editor/index.html bölümünü bir kere olsun okuyunuz.
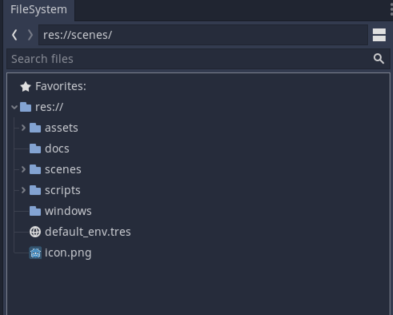
- Bir önceki yazımdaki adımları izlediyseni aşağıdaki gibi bir dosya sisteminiz olmuş olması lazım. Yoksa dert değil, hemen oluşturabilirsiniz.
-

Şimdi önemli bir takım ayarlara göz atam:
- Öncelikle dosya menüsünden “Project->Project Settings”‘i seçelim. Burada “Application->Run” kısmındaki “Main Scene” ayarı, uygulama çalışmaya başladığında hangi sahnenizin çalışacağını ifade etmekte, bunu ayarlamayı unutmayın. Sahne nedir diye sorabilirsiniz. Birazdan geleceğim,
- “Rendering->Environment” altından “Default Clear Color” ile arka plan rengini değiştirebilirsiniz,
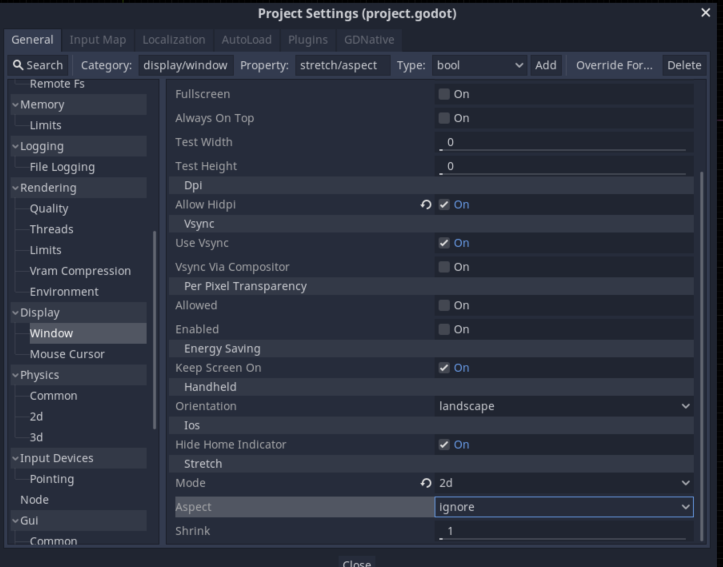
- “Display->Window” altından, “Allow Hidpi”, “Orientation”, “Strecth->Mode, Aspect” ile uygulamanızın nasıl görünebileceğiniz ayarlayabilirsiniz. Bunların ne işe yaradığını https://docs.godotengine.org/ko/latest/tutorials/viewports/multiple_resolutions.html adresinden canlı olarak görebilirsiniz. Ben şimdilik aşağıdaki gibi kullanıyorum:
-

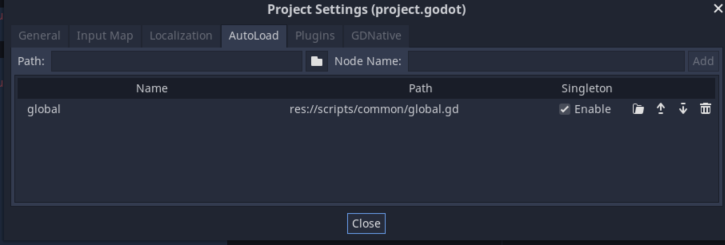
- Bu bölümü bitimeden yapacağımız son ayar “Auto Load” olacak. Bu sekmeye eklediğimiz scriptler, uygulama açılır açılmaz otomatik olarak yüklenecek ve bütün betiklere sunuluyor olacak. Aslında bir bağlamda singleton ya da global bir betik olarak düşünebilirsiniz. Öncelikle global.gd isimli bir betik oluşturalım ve aşağıdaki gibi dolduralım:
1234567891011121314151617181920212223242526272829303132333435363738394041extends Node# 0 => forward, 1 => backward\var countDirection = 0var incrementAmount = 1var maxRange = 25var maxRangeIndex = 0var current_scene = nullfunc _ready():var root = get_tree().get_root()current_scene = root.get_child(root.get_child_count() - 1)func goto_scene(path):# This function will usually be called from a signal callback,# or some other function in the current scene.# Deleting the current scene at this point is# a bad idea, because it may still be executing code.# This will result in a crash or unexpected behavior.# The solution is to defer the load to a later time, when# we can be sure that no code from the current scene is running:call_deferred("_deferred_goto_scene", path)func _deferred_goto_scene(path):# It is now safe to remove the current scenecurrent_scene.queue_free()# Load the new scene.var s = ResourceLoader.load(path)# Instance the new scene.current_scene = s.instance()# Add it to the active scene, as child of root.get_tree().get_root().add_child(current_scene)# Optionally, to make it compatible with the SceneTree.change_scene() API.get_tree().set_current_scene(current_scene) - Daha sonra bunu aşağıdaki gibi ekleyeceğiz:
-

- Artık goto_scene() fonksiyonlarını başka betiklerden de global.goto_scene() çağırabiliriz.
Giriş Sahnesi ve İlk Betikler
Evet ayarları yaptıktan sonra, giriş sahnemizi oluşturabiliriz artık. Bu sahnemizde, çoğu oyun ve uygulamada da olan, açış ekranları ve logoların gösterimini yapacağız. Basitçe görünüp daha sonra kaybolan bir logo gösteriyor olacağız. Ama öncesinde Godot’ta çok önemli olan düğüm ve sahne kavramlarına bir göz atalım.
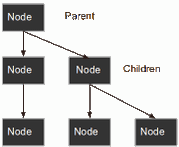
Godot’un Unity ve benzeri diğer oyun motorlarından ayıran en önemli özelliklerden birisi de sahne sistemidir. Godot, node (“düğüm”)’lara dayanır ve bunların bir araya getirilmesi ile sahneler oluşturulur, bu düğümler, bütün godot uygulamalarının temel taşını oluşturur ve farklı kabiliyetler için bir çok özelleşmiş tipleri mevcuttur. Düğümlerin her biri aşağıdaki öz nitelikleri barındırır:
- İsmi vardır,
- Ayarlanabilir özellikleri vardır,
- Her döngüde çağrılabilen metotları bulunur,
- En önemlisi, düğümler, birbirlerine çocuk olarak eklenerek bir hiyerarşi oluşturabilirler.

Sahneler ise, bu tarz düğüm gruplarının hiyerarşik olarak bir araya getirilmesinden oluşan yapıya denir. Sahnelerin, tek bir kök düğümü olur ve birden fazla yerde, çoklanarak kullanılabilirler. Sahnelere ilişkin diğer özellikler aşağıda listelenmektedir:
- Sahnedeki düğümler, sahne ağacındaki sıra ile işlenir (olaylar da bu sıra ile işlenir),
- Sahnedeki düğümler, yine aynı sıra ile çizilir. Yani ebevyn düğümler çocuklarından önce çizilir,
- Sahnedeki düğümler, ebeveynlerine ait transformasyon, çocuklara da miras olarak geçer.
Aşağıda örnek bir sahne ağacı gösterilmektedir:

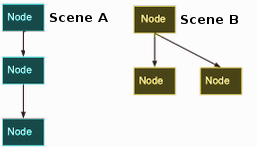
Godot’u ayıran bir diğer güzel özellik de, oluşturmuş olduğunuz bu sahneleri, başka sahneler içerisinde kullanabildiğiniz gibi ilgili sahneden türeyen sahneler de oluşturabilmenizdir. Aşağıda bu kullanımlara ilişkin gösterimleri bulabilirsiniz:


Bu ve az evvel anlattığım hususlar, godot dokümanında oldukça güzel bir şekilde ifade edilmiştir. Detaylar için https://docs.godotengine.org/en/3.2/getting_started/step_by_step/instancing.html adresine başvurabilirsiniz.
Bu arada sahne ve betikleri oluştururken, her ne kadar windows için büyük küçük harf önemli olmasa da, bazı platformlarda sıkıntıya sebebiyet verebiliyor. Hele bir de, editör üzerinden, küçük/büyük harf değişikliği yaparsanız, hiç istemediğiniz durumlarla karşılaşabilirsiniz ve bunları çözmek gerçekten zor oluyor.
The basis of a 2D graphics engine is the Sprite. A Sprite is simply an image that can be drawn anywhere on the game screen. It can also be scaled, rotated, and flipped, which allows for a great number of visual effects.
Bir önceki yazımda da ifade ettiğim gibi, ben sahne ve sahneye ilişkin betikleri ayrı dizinlerde tutuyorum. Şimdi açılış ekranını oluşturalım:
- Yeni bir sahne oluşturalım,
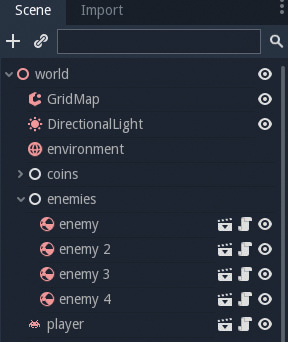
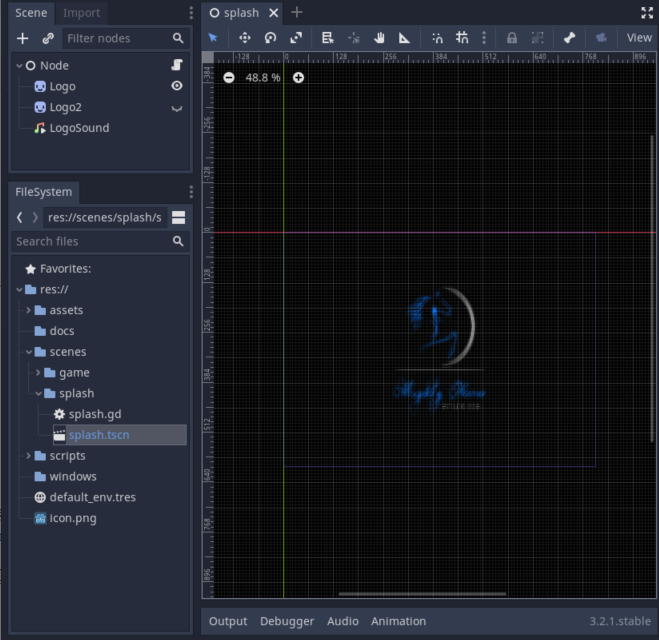
- Sahne ağacındaki düğümleri, aşağıda verilen figürdeki gibi olacak şekilde oluşturalım. Bu küçük sahnede en önemli düğüm olan “Sprite” düğümü ile ses işleri için kullanacağımız “Audiostreamplayer” düğümlerini kullanıyoruz,
- En temel düğüm tipi, “Sprite”‘tır. Bütün 2B motorlarının en temel bileşenidir. Basitçe, ekranın herhangi bir yerinde bir imaj çizdirmek için bunu kullanıyoruz. Bu nesneleri boyutlandırabilir, döndürebilir ve üzerinde bir çok efekt uygulayabilirsiniz,
- Biz bunları iki logomuz için kullanıyoruz. Düğümlerin yanında bulunan gözler, bu düğümlerin gösterilip, gösterilmediğini ifade eder. Bizim durumumuzda, ilk logo görünür, diğer ise gizli durumda ki, onu da betik aracılığıyla görünür hale getireceğiz,
- Ayrıca ilk Sprite düğümünün materyal özelliğide ayarlanarak, animatik bir efekt elde etmiş olacağız. Bu tarz efektleri Godot da shaderlar aracılığıyla başarabilirsiniz,
- Diğer düğüm ise, açılışta logo ile seslendirilecek sesi ifade eder,
- Sahnemizin nihai hali aşağıdaki gibi görünecektir,
-

- Şimdi de, sahneye ilintilendirilmiş betiğe bakalım. Bu betik ile ilk logo gizlenecek, ses çalınacak, ikinci logo gösterilecek ve diğer sahneye geçiş gerçekleştirilecek,
-
1234567891011121314151617181920212223242526272829303132333435363738extends Nodevar logoBlurLevel = 0var logoBlurThreshold = 4# 2 second waitvar waitTime = 4var logoBlurIncrementAmount = -5var performAnimation = truefunc _ready():logoBlurLevel = $Logo.get_material().get_shader_param("radius")# our logo will appear and then disapper with corresponding audio effectfunc _process(delta):if performAnimation == true :logoBlurLevel += (logoBlurIncrementAmount*delta)$Logo.get_material().set_shader_param("radius", logoBlurLevel)else :if waitTime > 0:waitTime -= deltaif $Logo.visible == true and waitTime < 2:$Logo.visible = false$Logo2.visible = trueelse :_on_Splash_splashCompleted()if logoBlurLevel < logoBlurThreshold:performAnimation = falselogoBlurIncrementAmount *= (-2)logoBlurLevel = logoBlurThreshold$Logo.get_material().set_shader_param("radius", logoBlurLevel)$LogoSound.set_volume_db(0.5)$LogoSound.play()func _on_Splash_splashCompleted():global.goto_scene("res://scenes/game/main/main.tscn")
- Evet dostlar, giriş sahnesini bu şekilde tamamlamış oluyoruz ve sahneye ilişkin işler bitince geçilecek olan sahneyi geliştirelim.
Oyun Sahnesi ve Basit Nesneler
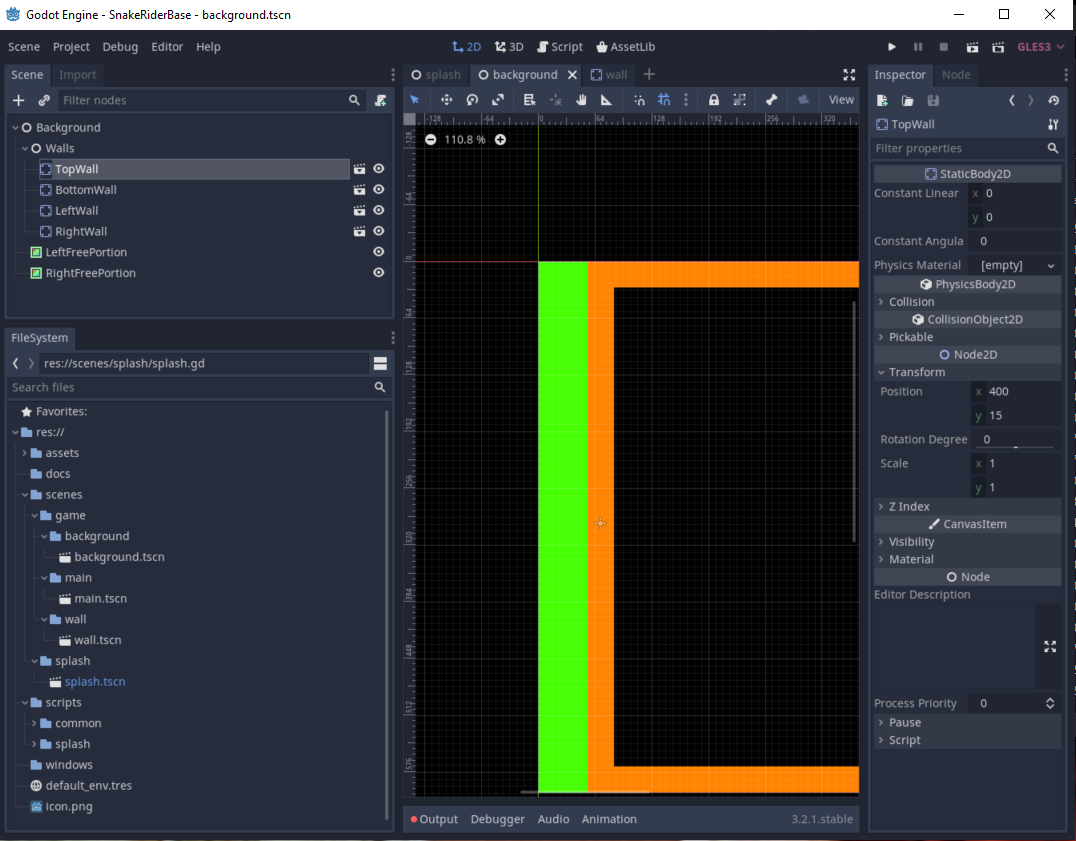
Bu yazımda, oyun mantığına ilişkin çok fazla bir şey yapmıyacağız. Daha çok, şekilsel sahne ve elemanlarının geliştirilmesine bakacağız. Nihayetinde, elde edeceğimiz basit oyun sahnesinin hiyerarşisi aşağıdaki gibi olacaktır. Şimdi bu bileşenlere adım adım bakalım:
- Main ana oyun sahnesi
- Background sahnesi
- 4 adet Wall sahne nesnesi
- Wall StaticBody2D düğümü
- StaticBody2D düğümü, fizik motoru tarafından göz önüne alınacak fakat hareket etmeyen sabit nesneler için kullanılan düğümdür,
- ColorRect
- Renkli bir dikdörtgen gösterimi için kullanılan düğüm. Bu bizim duvarlarımızı temsil edecek. Renklerimiz de çok canlı öyle değil mi 🙂
- CollisionShape2D
- Çok basit bir şekilde, nesnelere fiziksel kabiliyet kazandırmak için kullanılır,
- Genel olarak gizlenir (bu fiziksel özellikleri gizlemez),
- Boyutlandırma ilgili şekile uygun olmalıdır,
- Wall StaticBody2D düğümü
- Sağ/Sol Alanlar
- Sağ ve sol kısımları dolduracak ColorRect düğümleri.
- 4 adet Wall sahne nesnesi
- Nihai sahne aşağıdaki gibi olacaktır:
-

- Background sahnesi
Evet sahnelerimizi tamamladık artık F5 kısayolu ile uygulamamızı başlatabiliriz.
Şimdilik bu kadar sevgili yazılımperver dostlarım. https://github.com/yazilimperver/BegumSnakeRider adresinden uygulamayı indirip kurcalamaya başlayın lütfen. Bir sonraki yazımda, uygulamamızı android uyumlu platformlarda çalıştırmak için ne yapmamız gerektiğine bakacağız.



Merhaba dostum.
Sitene soket sistemlerini Google’da ararken denk geldim. Çıkamadım. Gerçekten çok güzel kaynaklar var. Deneyimlerini ve bildiklerini bu kadar güzel anlatman çok hoşuma gitti. Olası başlıkları da oluşturmanı sabırsızlıkla bekliyorum..
Çok teşekkür ederim. Yer imlerime eklediğim çok değerli bir site kazandım.
Güzel geribildirimleriniz için asıl ben teşekkür ederim. Zamanım elverdiğince, burada paylaşımlarıma devam edeceğim, RSS üzerinden abone olarak da, yazılarımı takip edebilirisniz.
İyi günler diliyorum.