Bu yazıma ilişkin hazırladığım örnek uygulamanın, kaynak kodlarına ise aşağıdaki adresten ulaşabilirsiniz:
https://github.com/yazilimperver/uEngine4/tree/main/code/src/apps/gl_example
|
1 2 3 4 |
[2023-09-10 13:51:25.087] [info] GLEW Init: Success! [2023-09-10 13:51:25.087] [info] Ready for OpenGL 2.0 [2023-09-10 13:51:25.087] [info] GL Version: 4.6.0 NVIDIA 531.29 [2023-09-10 13:51:25.088] [info] OpenGL initialization is successful! |
Aslına bakarsınız SDL içerisinde yapılan temel ayarlar bu şekilde. Şimdi biraz daha işlevsel API’lere değinelim.
|
1 2 3 4 5 6 7 8 9 10 11 |
// Alternatif 1 mTextureAssetHandle = sdlApplication.AssetService().LoadAsset("STBImageLoader", ASSET_ROOT_PATH + "sprite.png", "dragon"); // Alternatif 2 // Doku yukleyici kotaricisini alalim auto loaderHandle = sdlApplication.AssetService().LoaderHandle("STBImageLoader"); // Yukleyici mevcut ise ilgili dokuyu yükleyelim if (loaderHandle.has_value()) { mTextureAssetHandle = sdlApplication.AssetService().LoadAsset(loaderHandle.value(), ASSET_ROOT_PATH + "sprite.png", "dragon"); } |
ASSET_ROOT_PATH’i, resim ve benzeri dosyaların dizinini CMake aracılığı ile kod içerisine aktarıyoruz. Bu amaçla da CMake aracılığı ile configuration.h, configuration.h.in dosyaları ve aşağıdaki betikler ile CMake çalıştırıldığında ilgili yol sabit bir std::string’e geçirilmekte. Aşağıda CMake betiklerini de bulabilirsiniz:
|
1 2 3 4 5 |
# Asset dizinini ayarlayalim set(EXAMPLE_ASSET_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR}/../../../../assets/gl_example_assets/) configure_file ("${CMAKE_CURRENT_SOURCE_DIR}/configuration.h.in" "${CMAKE_CURRENT_SOURCE_DIR}/configuration.h" ) |
|
1 2 3 4 5 6 7 |
if (mTextureAssetHandle.has_value()) { auto textureAsset = std::static_pointer_cast<gl::TextureAsset>(mSDLApplication->AssetService().SharedAsset(mTextureAssetHandle.value())); // Resmi renklendirmek icin mPainter.AssignBrush(Brush{ Color::White }); mPainter.DrawTexture(textureAsset.get(), Vector2f{100, 420}, 120, 120); } |
Şimdi gelelim metin çizimine. OpenGL ile bir miktar haşır neşir olanlar, metin çizimlerinin her OpenGL geliştiricisi için farklı bir deneyim olduğunu ve büyük bir kısmı için de, özellikle başlangıçta, zorlayıcı bir deneyim olduğunu ifade ederler (bknz. https://www.reddit.com/r/opengl/comments/qhijjb/i_hate_font_rendering/ 🙂 ) . Burada amacım sizleri bu külfetten kurtarmak. SDLPainter için metin çizimine yönelik bir tık daha fazla imkan olsa da, OpenGL tarafında da oldukça güçlü ve çeşitli yöntem mevcut. Ben, Painter sınıfım için FreeType kütüphanesi kullanılmasına dayanan yöntemi seçtim. Bunun dışında, bir diğer temel yöntem de bitmap fontlar. Belki ileride bunu da sınıfımıza katarız. FreeType kütüphanesine, bunun nasıl kullanıldığını, vb detaylara burada girmiyorum, keza girsem çıkamayabilirim (talebe göre ayrı bir yazı kaleme alabilirim). O nedenle, bu konuda oldukça doyurucu ve güzel olan iki kaynağı, kaynaklar kısmına ekliyorum. Fakat meraklı takipçilerim için bakacakları sınıflar, gl_painter projesi altındaki, gl_font, gl_texture, gl_sprite_sheet ve tabi ki freetype2 projesi.
Şu an için OpenGL tabanlı metin çizim kabiliyetlerinde, SDL’de olduğu gibi italik/kalın çizim ya da sütun çizimi gibi kabiliyetler mevcut değil :(, elbette ileride olabilir 😉 Sadece, boyutlandırma ve renklendirme mevcut (yakında hizalamayı da katıyor olacağız).
Gelelim metin çizimi için izlemeniz gereken yönteme. Öncelikle, SDLPainter’da olduğu gibi kullanacağımız fontları kaydetmemiz gerekiyor. Örnek uygulamada bunu aşağıdaki satırlar ile yapıyoruz.
|
1 2 3 4 5 6 7 |
// GL Painter'a yonelik ilkendirmeleri yapalim mPainter.RegisterFont("FreeSans_10", ASSET_ROOT_PATH + R"(FreeSans.ttf)", 10); mPainter.RegisterFont("FreeSans_12", ASSET_ROOT_PATH + R"(FreeSans.ttf)", 12); mPainter.RegisterFont("FreeSans_13", ASSET_ROOT_PATH + R"(FreeSans.ttf)", 13); mPainter.RegisterFont("FreeSans_20", ASSET_ROOT_PATH + R"(FreeSans.ttf)", 20); mPainter.RegisterFont("DefaultLazyFont_12", ASSET_ROOT_PATH + R"(lazy.ttf)", 20); mPainter.SetActiveFont("FreeSans_10"); |
Burada ilgili fonta verdiğimiz etiket ve dosya dizininden (ASSET_ROOT_PATH’e yukarıda değindim) yükleyerek, ilgili boyut için hazırlıyoruz. SetActiveFont() ile de ilgili aktif fontu atıyoruz. Bu API’lerin dönüş değeri ilgili işlevin başarılı olup olmadığını dönüyor, isterseniz kontrol edebilirsiniz.
Peki çizim için ne yapıyoruz? İlgili kalem nesnesini atayarak, SimpleText() API’si ile çizimi gerçekleştirebiliyoruz.
|
1 2 3 4 |
mPainter.SetActiveFont("FreeSans_20"); std::string text{ "[Text] Merhaba Dunya_Merkez" }; mPainter.AssignPen(gl::Pen{ gl::PenStyle::SolidLine, Color::Blue, 2 }); mPainter.SimpleText(screenCenter - glm::vec2{ text.size() / 2 * 10, 10 / 2 }, text); |
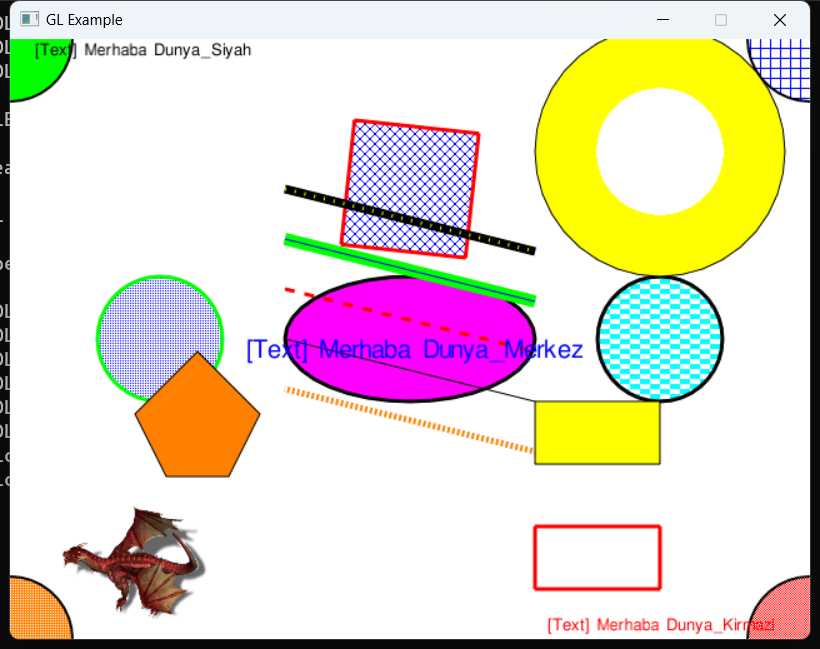
Evet sevgili yazılımperver dostlarım, bu yazım için yeterince kabiliyet işledik. Bir sonraki yazımda, kalan bir takım kabiliyetlere (stencil, vb.) değiniyor olacağım. Tabi, bu yazıyı bir ekran görüntüsü vermeden kapatmayacağım 🙂 Aşağıda, yazılımın windows platformu için çalıştırıldığında görülen ekran görüntüsünü görebilirsiniz. Bir sonraki yazımda görüşmek dileğiyle.